|
0 コメント
|
Access Octomono Masonry Settings
Weeblyの教科書WEB制作15年。誰でも簡単にホームページ作成を楽しめるWeeblyをみんなに伝えたくてこのサイトを作りました。 Archives
5月 2022
Categories
すべて
|
|
|
|
|
Weeblyで作成したサイトを
|
Weeblyサイトの編集・運営をサポートするサブスクリプション始めました。
Weeblyの基本設定・操作・集客できるサイト運営など、オンラインセミナー開催しています。
事業に役立つウェブサイトの役割、
|
個人・小規模事業者におすすめ
|
優れたCMS-Weeblyの
|
4hでWEBサイトのHTMLが編集できるようになる
|
Weeblyでサイトの制作を開始する
|
Weeblyを開始する前に、このサイトのTOPページに有る
「Weeblyをはじめる前に」を一読ください。 トラブル回避のためにぜひ、お読みください。 Weebly.comを始めたい方は
Weeblyのバナーをクリック ▶▶▶ |
サイトマップ
|
ホーム
このHPについて ├ HPの作り方無料プレゼントのご案内 └ これからのHPとは? ├ 役立つHPの作り方 ├ 事業に役立つHPの作り方 └ こんなCMSは利用するな └ Weebly.comの特長 ├ 他のCMSとの比較 ├ Weeblyの有料プラン紹介 └ Weeblyメリット、デメリット └ Weeblyの特長の詳細 ├ ドラッグ&ドロップで作成 ├ 豊富なデザイン ├ 強力なホスティング ├ 迅速で役立つサポート ├ 簡単ブログ配置&編集 ├ 優れた画像設置・編集機能 ├ 簡単なビデオ,オーディオ配置 ├ フォームも簡単配置・編集 ├ トラフィック統計 ├ 独自ドメインホスティング ├ 無料版でも広告なし └さらなる様々な機能 └ こんなHPが作れます! |
サイトを作ってみよう!
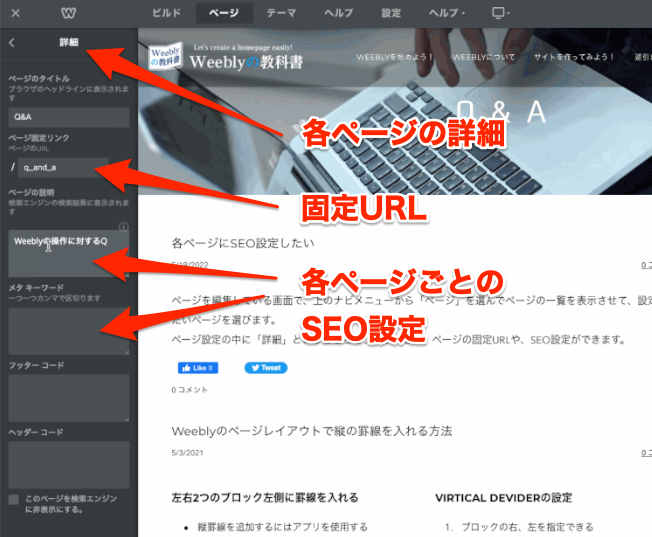
└ホームページの作成準備 ├ サイトの構成を考えよう! └ 素材を用意しよう! └ WEEBLY登録・設定・基本操作 └ Step01登録&スタート ├ デザインの選択 └ コラム・ドメインについて ├Step02 サイトの設定 ├ Step03 サイトの管理画面 ├ Step04 サイトの編集操作画面 └ Step05 サイトの編集操作の基礎知識 └ サイト作成・編集 └ 編集操作項目一覧 ├ デザインテーマの変更 ├ ページの追加・編集 └ タイトルを横長のロゴ画像に変更 └ ブログページの追加・編集 └ SNSと連携設定 ├ 画像と文字の配置・編集 ├ 複数の画像をポートフォリオ表示 ├ 複数の画像をスライド表示 ├ 動画の配置 ├ リンクボタンの配置 ├ Google Adsenseの配置 ├ Google Mapの設置 ├ ブログ一覧(RSS FEED)の設置 ├ お問合せフォームの設置・編集 ├ アンケートの設置・編集 ├ Googleカレンダーの設置 ├ オリジナルHTMLコードの設置 ├ ページ内検索BOXの配置 └ ダウンロード書類の配置 └ SEO対策の設定 |
















 RSSフィード
RSSフィード
