1. 「画像」を4つ並べた場合(スマホサイズでは一列になってしまう)
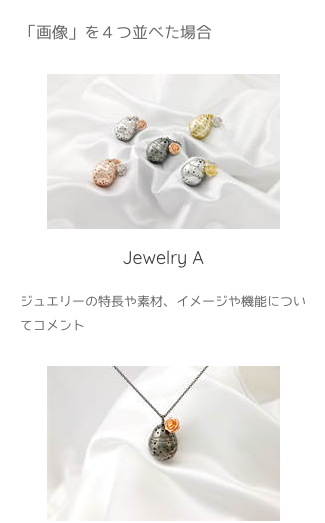
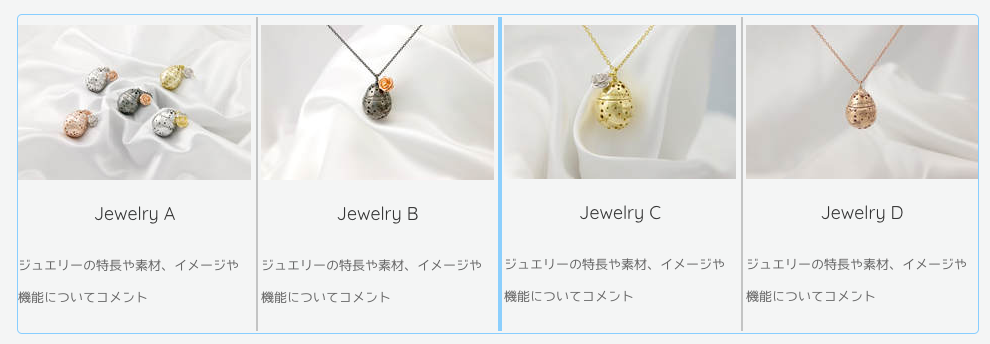
画像を一つずつ追加して横に4つ並べたところ
画像の下にそれぞれ「タイトル」「キャプション」を入れてレイアウトできる。
画像の下にそれぞれ「タイトル」「キャプション」を入れてレイアウトできる。
モバイルサイズ幅で見ると一列表示になってしまう。
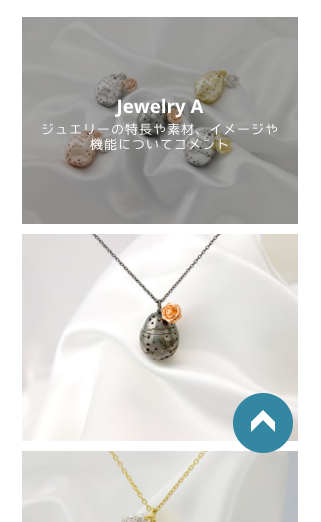
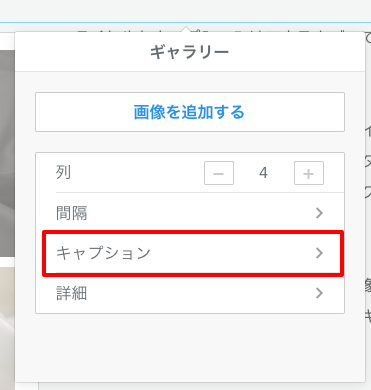
2. ギャラリーを使った場合(スマホサイズでは一列になってしまう)
スマホサイズ幅で見ると一列表示になってしまう。
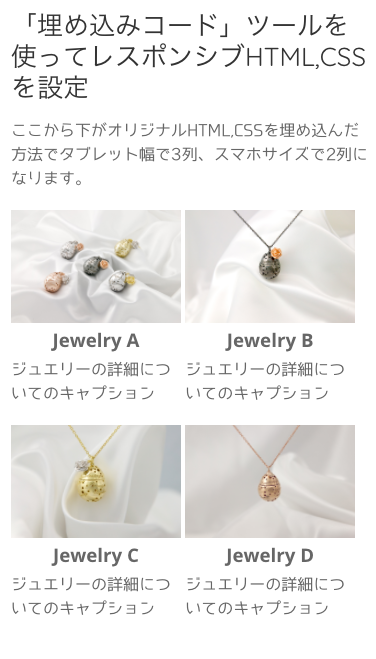
3. スマホサイズのときに横2列にしたい場合は、「埋め込みコード」ツールを使ってレスポンシブHTML,CSSをカスタマイズ設定でできます。
ここから下がオリジナルHTML,CSSを埋め込んだ方法でタブレット幅で3列、スマホサイズで2列になるコードを記述しています。
![[Jewelry A]](http://makesite.kyoukasho.org/files/theme/images/jewelry_photo_sample01.jpg)
Jewelry A
ジュエリーの詳細についてのキャプション
![[Jewelry B]](http://makesite.kyoukasho.org/files/theme/images/jewelry_photo_sample02.jpg)
Jewelry B
ジュエリーの詳細についてのキャプション
![[Jewelry C]](http://makesite.kyoukasho.org/files/theme/images/jewelry_photo_sample03.jpg)
Jewelry C
ジュエリーの詳細についてのキャプション
![[Jewelry D]](http://makesite.kyoukasho.org/files/theme/images/jewelry_photo_sample04.jpg)
Jewelry D
ジュエリーの詳細についてのキャプション
この方法では「ビルド」の各種ツール機能が使えないのでHTML.CSSの知識と経験がないと難しいかも知れないが、サンプルコードを加工してチャレンジしてみてください。
メディアクエリ(@media screen)を使用して幅の変化に合わせて<ul><li>の設定を変えたサンプルです。
Weeblyの選んだデザインによってはメディアクエリで設定されているスタイルの設定変更でスマホサイズの時に横2列ができる場合があるかもしれませんが確認していません。
メディアクエリ(@media screen)を使用して幅の変化に合わせて<ul><li>の設定を変えたサンプルです。
Weeblyの選んだデザインによってはメディアクエリで設定されているスタイルの設定変更でスマホサイズの時に横2列ができる場合があるかもしれませんが確認していません。
■埋め込んだコード
■ 画像のアップロード方法とアップロードした画像を表示させる画像のURLweeblyのテーマタブから「HTML/CSSの編集」をクリックして編集画面に移動したら「アセット」の「images」にアップロードします。
アップロードした画像を読み込むときは画像のURLを以下のように記述すれば読み込みます。 http://(設定したドメイン)/files/theme/images/(画像の名称と拡張子) 【注意】 ※デザインテーマを変えてしまうと「アセット」の中にアップロードした画像は読み込まなくなりますので、 デザインテーマを変えたら名称を変えずに再度アップロードする必要が生じます。 |
PC画面(幅1030px以上)で見た場合は4列表示
タブレットサイズ(幅480px〜1029px)で見た場合は3列表示
スマホサイズ(幅479px以下)で見た場合は2列表示
※オリジナルCSSに使っているスタイル名はご自分で変えても設定と読み込みで名称が同じであれば機能します。